Hiển thị các bài đăng có nhãn blogspot. Hiển thị tất cả bài đăng
3 tháng 12, 2012
Nhập dữ liệu blogspot từ blog wordpress và ngược lại
13:51
blogger
,
blogger2wordpress
,
blogspot
,
export
,
import
,
nhập blog
,
wordpress
,
Wordpress2Blogger
,
xuất blog

Bước 1:
Đăng nhập vào tài khoản admin Wordpress, vào Dashboard => Tools => Export và tải file xml về máy tính.
Bước 2:
Vào Wordpress2Blogger , Browse tìm đến file xml vừa lưu, bấm Convert, tải file xml tiếp theo lưu vào máy tính.
Bước 3:
Đăng nhập vào tài khoản Blogspot, chọn mục Cài đặt => Khác => Công cụ blog => Nhập blog. Chọn file xml vừa tải về từ bước 2, gõ captcha, bấm Nhập blog, chờ một lúc, xong Đóng lại
Bước 4:
Vẫn trong trang quản trị blog, vào mục Bài đăng, tất cả các bài đăng vừa nhập sẽ được đưa vào mục con Đã nhập, click vào mục Đã nhập này, lựa chọn những bài muốn xuất bản, rồi bấm vào ô Xuất bản ở đầu danh sách.
XONG.
Lưu ý:
- Để đảm bảo tính bảo mật, không nên để file xml vào tay người khác, tốt nhất dùng xong xóa luôn.
- Tài khoản đăng nhập vào blogspot sẽ trở thành mục tác giả của các bài viết vừa nhập.
Các lưu ý khác bạn có thể đọc chi tiết ở Wordpress2Blogger
Bonus: nếu muốn nhập ngược lại, từ blogspot sang wordpress thì dùng tool này
Blogger2Wordpress conversion utility
Cập nhật ngày 19/10/2015:
Nếu các đường dẫn trên không vào được, các bạn có thể vào bằng link này:
http://wordpress2blogger1.appspot.com/
http://blogger2wordpress-devel.appspot.com/
Chúc các bạn thành công.
15 tháng 11, 2012
Xác thực website trên Pinterest đối với blogger
16:24
blogging
,
blogspot
,
HTML verification file
,
pinterest
,
social media
,
verify website
,
xác thực
VietInbound vừa đăng bài viết về tính năng mới: tài khoản doanh nghiệp trên Pinterest. Thông tin sốt dẻo này sẽ mở ra một hướng đi mới cho các công ty, doanh nghiệp, thương hiệu xây dựng chiến lược marketing truyền thông xã hội của mình. Một trong những thao tác đầu tiên quan trọng sau khi mở một tài khoản Pinterest là việc xác thực website (verify website) kết nối với tài khoản để xác minh tính sở hữu của tài khoản đối với website đó, đồng thời cho phép đường dẫn website được hiển thị đầy đủ trên hồ sơ pinterest (bình thường chỉ là hình quả địa cầu có dẫn link) và trên các cỗ máy tìm kiếm.
Đối với một blog, website thông thường, việc xác thực website rất đơn giản.
Các bước thực hiện như sau:
Bạn sẽ được yêu cầu 3 bước sau.
Đối với blog chạy trên blogger như VietInbound (nghĩ mà hoàn cảnh :(), cái khó là không thể truy cập vào thư mục trên host. Vậy phải làm thế nào?
Có cách:
Giao diện mới mở ra như khi bạn viết một blog mới
Đên đây, công việc vẫn chưa kết thúc. Pinterest vẫn chưa thể xác thực website cho tôi vì địa chỉ trang tôi vừa tạo có dạng http://domain.com/p/xyz.html trong khi Pinterest lại trông đợi http://domain.com/pinterest-xxx.html
Bước tiếp theo cần phải tùy chỉnh chuyển hướng từ đường dẫn mà Pinterest mong muốn (domain.com/pinterest-xxx.html) thành đường dẫn của page mà bạn vừa tạo (domain.com/p/xyz.html)
Bây giờ, quay trở lại với trang Verify website trên Pinterest.
Và:
Giờ thì tận hưởng thành quả.
Note: Bạn cũng có thể áp dụng cách này để verify những thứ khác cho blogspot của bạn ví dụ như Bing Webmaster, Alexa webmaster, v.v.
Nếu bạn thấy bài viết có ích, nhớ like và share ủng hộ nhé :x
Đối với một blog, website thông thường, việc xác thực website rất đơn giản.
Các bước thực hiện như sau:
- Cách 1: Đăng nhập vào tài khoản Pinterest => Settings, Click vào nút "Verify Website"
- Cách 2: Truy cập https://pinterest.com/domain/verify/
Bạn sẽ được yêu cầu 3 bước sau.
- - Tải file xác thực HTML về máy tính
- - Tải file đó lên web server vào thư mục gốc.
- - Ấn vào liên kết để hoàn thành.
Đối với blog chạy trên blogger như VietInbound (nghĩ mà hoàn cảnh :(), cái khó là không thể truy cập vào thư mục trên host. Vậy phải làm thế nào?
Có cách:
- Đăng nhập vào quyền quản trị blog.
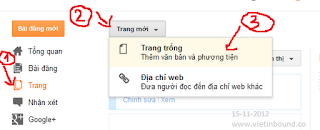
- Tạo Trang mới => Trang trống (Blank page)
Giao diện mới mở ra như khi bạn viết một blog mới
- Bạn tại file xác thực HTML về máy, mở bằng Notepad hoặc Dreamweaver (tùy ý)
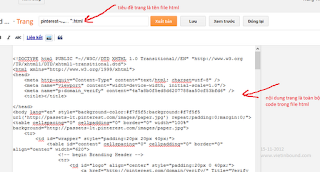
- Copy toàn bộ nội dung file đưa vào nội dung trang (chú ý rằng bạn đang soạn thảo nội dung dưới dạng html)
- Copy tên file đưa vào phần tiêu đề trang
- Xuất bản!
Đên đây, công việc vẫn chưa kết thúc. Pinterest vẫn chưa thể xác thực website cho tôi vì địa chỉ trang tôi vừa tạo có dạng http://domain.com/p/xyz.html trong khi Pinterest lại trông đợi http://domain.com/pinterest-xxx.html
Bước tiếp theo cần phải tùy chỉnh chuyển hướng từ đường dẫn mà Pinterest mong muốn (domain.com/pinterest-xxx.html) thành đường dẫn của page mà bạn vừa tạo (domain.com/p/xyz.html)
- Vào Tùy chọn tìm kiếm (Search Preferences) => Lỗi và chuyển hướng (Errors and Redirection) => Chuyển hướng tùy chỉnh (Custom Redirects) => Chỉnh sửa (Edit)
- Dòng trên bạn điền đoạn tên file html (/pinterest-xxx.html), ô dưới bạn điền bạn điền đoạn liên kết trang vừa tạo (/p/xyz.html) - chú ý không lặp lại đoạn domain.com.
- Lưu lại.
Bây giờ, quay trở lại với trang Verify website trên Pinterest.
Và:
Giờ thì tận hưởng thành quả.
Note: Bạn cũng có thể áp dụng cách này để verify những thứ khác cho blogspot của bạn ví dụ như Bing Webmaster, Alexa webmaster, v.v.
Nếu bạn thấy bài viết có ích, nhớ like và share ủng hộ nhé :x
29 tháng 10, 2012
Xóa widget attribution trong blogspot
Bạn nào dùng blogspot (giống tớ) có thể sẽ khá phiền khi nhìn thấy cái mục attribution link đến blogger thế này:

Cách giải quyết:
Như mọi khi: vào mục chỉnh sửa HTML của theme để sửa. Chú ý sao lưu theme trước khi tác động đề phòng rủi ro.
Tìm dòng sau:

Xóa toàn bộ đoạn đó. Lưu lại.
Sẽ xuất hiện thông báo như sau:
 Chọn xóa là xong.
Chọn xóa là xong.
Kiểm tra lại trang chủ. Đoạn loằng ngoằng ở chân trang biến mất. ^^
Để thêm hoa lá cành, bạn có thể thêm một widget mới thế vào chỗ đó, như thế này ;)) :">


Cách giải quyết:
Như mọi khi: vào mục chỉnh sửa HTML của theme để sửa. Chú ý sao lưu theme trước khi tác động đề phòng rủi ro.
Tìm dòng sau:
<!-- outside of the include in order to lock Attribution widget -->
Tìm toàn bộ đoạn sau đó cho đến</b:widget>
</b:section>

Xóa toàn bộ đoạn đó. Lưu lại.
Sẽ xuất hiện thông báo như sau:

Kiểm tra lại trang chủ. Đoạn loằng ngoằng ở chân trang biến mất. ^^
Để thêm hoa lá cành, bạn có thể thêm một widget mới thế vào chỗ đó, như thế này ;)) :">

25 tháng 10, 2012
Chèn liên kết đến hồ sơ tác giả cuối bài viết trên Blogspot
Nhân bài viết về thiết lập quyền tác giả cho website vừa hì hục gõ gõ xóa xóa chiều nay, mình phát hiện ra vấn đề của blogspot là ở cuối bài viết (post footer) hiển thị tên tác giả là text đơn thuần, không có liên kết dẫn đến hồ sơ của tác giả.
Đau đầu đây, cái này khá nhạy cảm.
Và đây là hướng dẫn của Google về Blogger trên
http://support.google.com/blogger/bin/answer.py?hl=en&answer=42257
Nhưng xem chừng cách này không hay lắm. Ai không tin cứ thử >"<
May quá tìm được một bài viết khác và áp dụng, xem chừng có vẻ dễ thở hơn.
Bước 1: Trước hết, để tránh rủi ro, bạn nên sao lưu template.
Tiếp theo vào chỉnh sửa HTML (#template)
Tìm dòng code sau:
Bổ sung đoạn code vào sau thẻ div đó:
- Đối với blog 1 tác giả:
- Đối với blog nhiều tác giả: thêm những dòng sau vào sau thẻ mở <div ..>

Tùy theo blog của bạn, bạn có thể thêm bao nhiêu dòng, bao nhiêu tên tùy ý. Chú ý phải chính xác và tỉ mỉ để tránh bị lỗi xảy ra.
Thế là xong. Bạn có thể xem lại thành quả của mình:

Đau đầu đây, cái này khá nhạy cảm.
Và đây là hướng dẫn của Google về Blogger trên
http://support.google.com/blogger/bin/answer.py?hl=en&answer=42257
Nhưng xem chừng cách này không hay lắm. Ai không tin cứ thử >"<
May quá tìm được một bài viết khác và áp dụng, xem chừng có vẻ dễ thở hơn.
Bước 1: Trước hết, để tránh rủi ro, bạn nên sao lưu template.
- Vào cài đặt => Bố cục (#pageelements)
- Bỏ tick ở mục Được đăng bởi + Tên (By + Name)
- Lưu lại.
Tiếp theo vào chỉnh sửa HTML (#template)
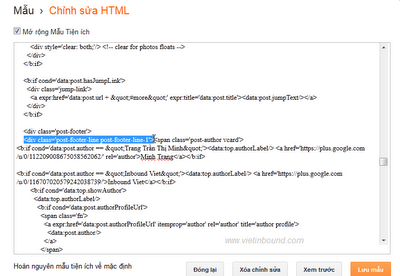
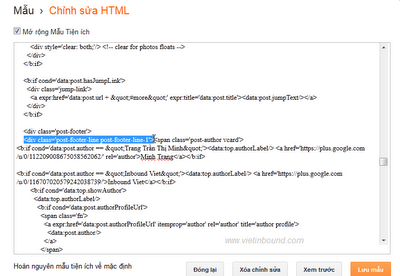
Tìm dòng code sau:
<div class="post-footer-line post-footer-line-1">
- Đối với blog 1 tác giả:
- Chỉ cần thêm đoạn này:
<data:top.authorLabel/> <a href="Hồ sơ tác giả"><data:post.author/></a> - (Hồ sơ này tùy ý bạn: hồ sơ Google+, Facebook, Website cá nhân, ... nếu là hồ sơ Google+ nhớ thêm thẻ rel="author" để hiển thị thông tin tác giả lên snippet trong kết quả tìm kiếm.)
- Lưu lại - Xong
- Đối với blog nhiều tác giả: thêm những dòng sau vào sau thẻ mở <div ..>
<b:if cond='data:post.author == "Tên hồ sơ chính xác của tác giả 1"'><data:top.authorLabel/> <a href="Hồ sơ tác giả 1">Tên tác giả 1</a></b:if> |

Tùy theo blog của bạn, bạn có thể thêm bao nhiêu dòng, bao nhiêu tên tùy ý. Chú ý phải chính xác và tỉ mỉ để tránh bị lỗi xảy ra.
Thế là xong. Bạn có thể xem lại thành quả của mình:

Đăng ký:
Bài đăng
(
Atom
)